Hello MacWell
After Effects & Lottie
Lately I’ve been exploring possibilities of animation within web and mobile environment. Here you can see a few small experiments I’ve done in After Effects and Lottie. I realised that possibilities are endless and exciting. Temporal behaviour of interface, microinteractions, UI guides and hints, animated illustrations, onboarding intros – you name it.
The last example is my remake of Telegram messenger onboarding animation.
It's interactive, try to swipe right and left with a mouse or a finger.
Verge
Logo animation for touch screen UI for Verge electric motorcycle.
Animated in After Effects and Lottie.
Voima Gold App
Animations for Voima Gold App .
Animated in After Effects and Lottie.






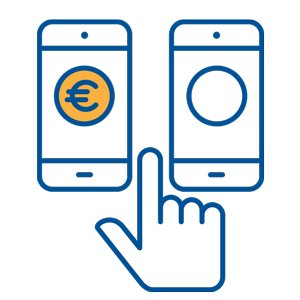
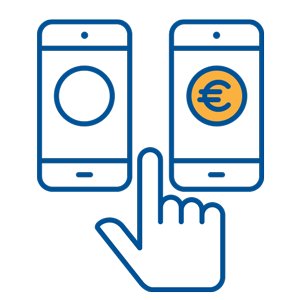
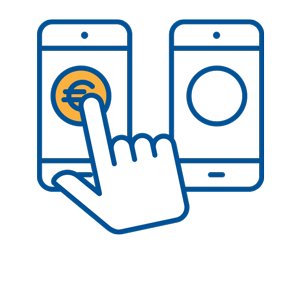
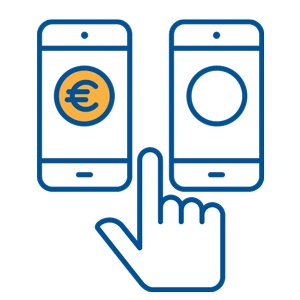
UI motion
sketching
Some years ago I was designing an Android application for diabetics. An idea came from my friend who is a developer and diabetic himself. It was a fun project to work on. I studied Android UI principles and worked on apps' look and feel. Suddenly this project was never released due to strict and complicated regulations within the medical industry.
But here you can see the UI motion sketch I created from static layouts. It was done literally on the fly – it took only about an hour.
UI motion
sketching
Some years ago I was designing an Android application for diabetics. An idea came from my friend who is a developer and diabetic himself. It was a fun project to work on. I studied Android UI principles and worked on apps' look and feel. Suddenly this project was never released due to strict and complicated regulations within the medical industry.
But here you can see the UI motion sketch I created from static layouts. It was done literally on the fly – it took only about an hour.
Motion Design Reel